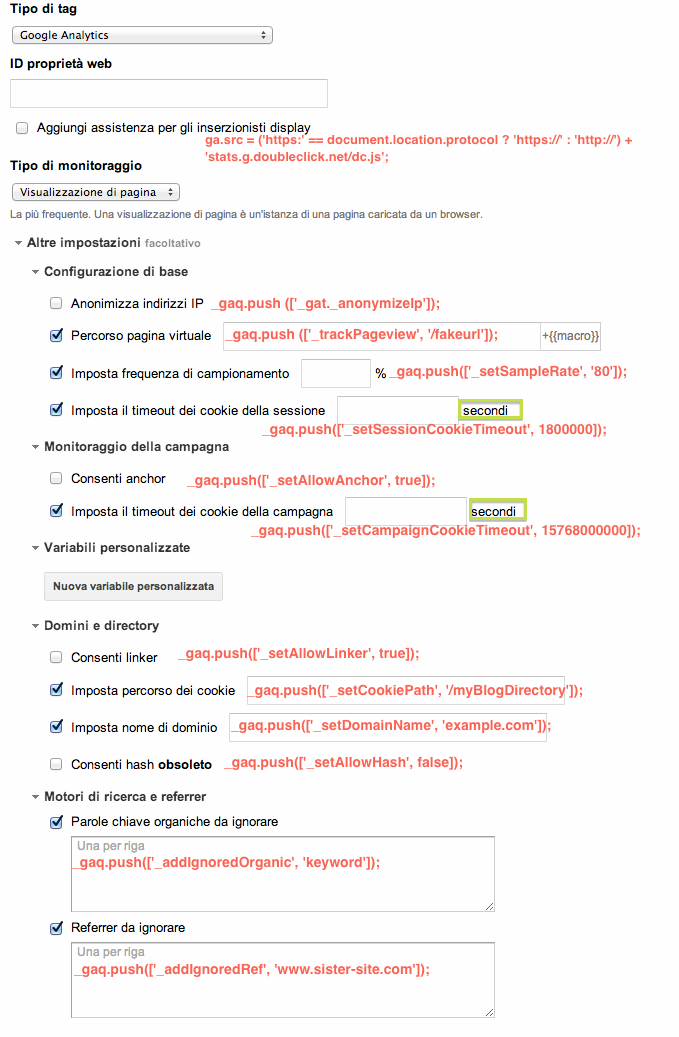
Non conoscere tutte le funzioni possibili da utilizzare nello script di Google Analytics porta molte persone a domandarsi cosa siano tutte le opzioni disponibili quando si configura un tag di Google Analytics usando il Google Tag Manager. Ho pensato di farvi cosa utile riportando uno screenshot con le varie opzioni e il loro equivalente nella notazione “classica”, cioè quella che si deve fare quando non si usa il GTM.
Un paio di annotazioni:
– le funzioni che hanno solo la spunta sono, ovviamente, accese o spente, vere o false.
– le funzioni che si occupano dei timeout vogliono il tempo espresso in millisecondi, mentre l’interfaccia del tag manager ci facilita chiedendo i SECONDI (in verde nello screenshot); tenetelo presente se le usate o se dovete tradurre funzioni già in essere.
– se la funzione di cui avete bisogno non è tra quelle indicate, non c’è altra soluzione che usare un tag HTML personalizzato, dentro al quale dovrete riscrivere TUTTO il codice di Google Analytics che normalmente avete sulla pagina. Tanto per essere chiari, se dovete usare la funzione _setSiteSpeedSampleRate, che non è prevista dal GTM, vi tocca per adesso fare un tag HTML custom con dentro
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXX-Y']);
_gaq.push(['_setSiteSpeedSampleRate', 5]);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
Detto questo, ecco la legenda. Clic per ingrandirla: